在現代軟體開發中,容器化技術如Docker已成為一種廣泛使用的解決方案,能夠實現應用程式的快速部署、隔離和擴展。而Nginx則是一個高效且靈活的網頁伺服器,同時也是一個強大的反向代理伺服器,可以幫助我們有效地管理流量、提供負載平衡,並提升應用程式的可用性和性能。
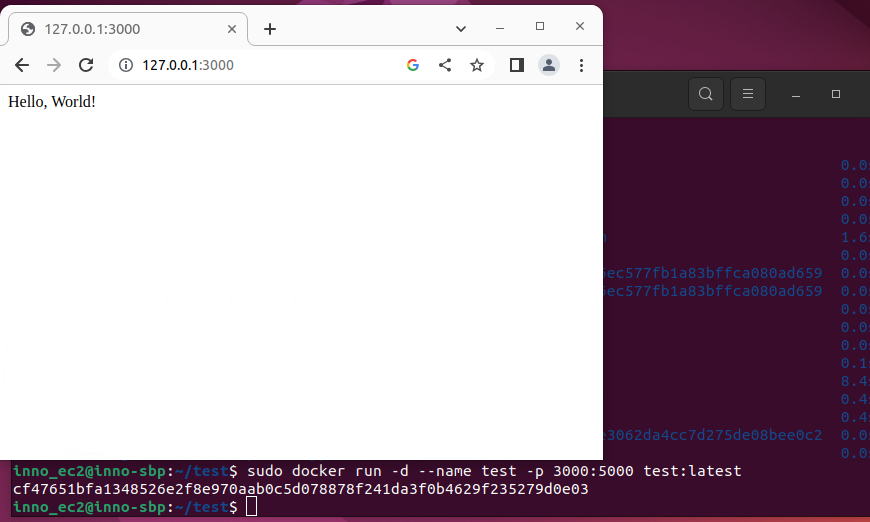
$ docker run -d --name <container> -p <對外的port>:<程式內的port> <image>
搜尋127.0.0.1:<對外的port>
$ docker run -d --name nginx --net=host nginx:latest
//nginx為container名稱, nginx為image名稱, latest為Tag, local找不到該image時, 會自動下載官方版
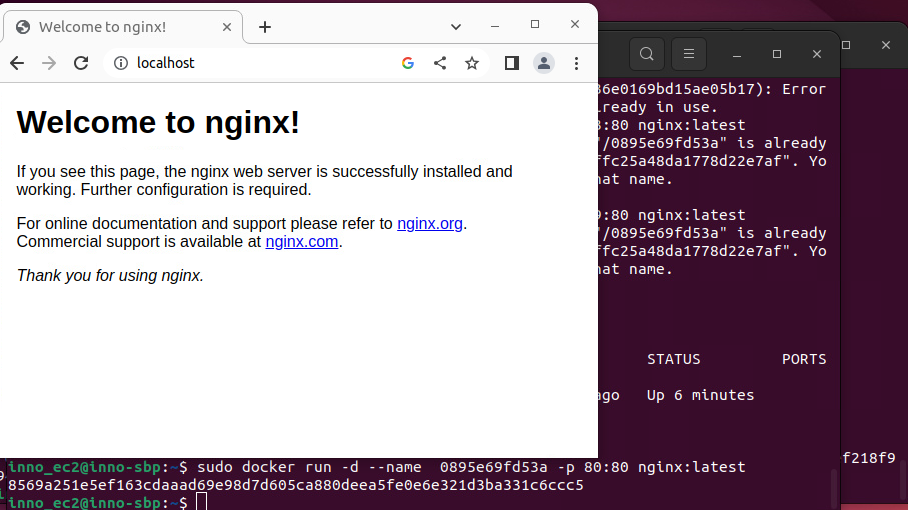
$ docker run -d --name 0895e69fd53a -p 80:80 nginx:latest
搜尋127.0.0.1:80
進入container的終端機
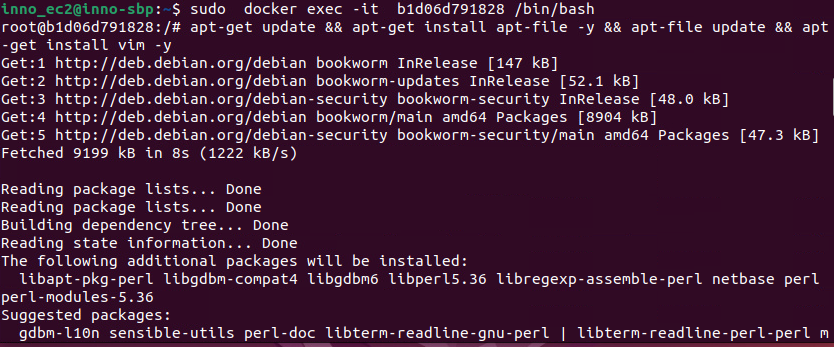
$ docker exec -it nginx /bin/bash
下載vim
$ apt-get update && apt-get install apt-file -y && apt-file update && apt-get install vim –y

進入configure檔目錄
$ cd /etc/nginx/conf.d
編輯default.conf
$ vim default.conf
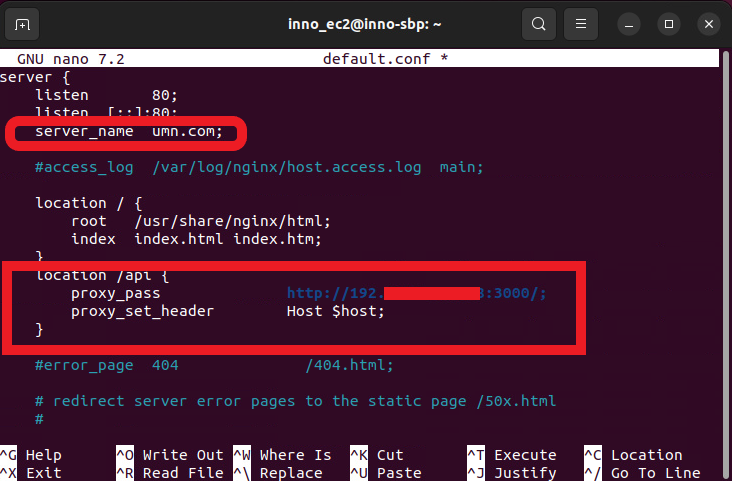
修改default.conf
service name 是網域名 locatin 是反向代理設定
proxy_pass 是容器運行位置主機IP+對外port
儲存檢查語法
$ nginx -t
重啟套用
$ nginx -s reload
輸入網址umn.com/api
查詢已存在的container
$ docker ps
停用正在執行的container
$ docker stop <container_id>
刪除已停用的container
$ docker rm <container_id>
查詢已存在的images
$ docker images
刪除沒有在使用的image
$ docker rmi images
將運行容器與Nginx反向代理結合使用,是一種優雅且強大的方式來管理現代應用程式的部署和流量處理。透過容器技術,我們可以實現應用程式的簡化封裝,確保在不同環境中的一致性。而通過Nginx反向代理,我們能夠有效地管理多個容器化應用程式的請求流量,實現負載平衡、SSL終端和請求路由等功能,同時提升應用程式的安全性和效能。
總之,運行容器並配合Nginx反向代理,不僅能夠簡化應用程式的管理和部署,還能夠提供更好的用戶體驗和更高的系統可靠性。這種結合的架構使得我們能夠更靈活地應對不同的需求,同時也為未來的擴展和優化提供了堅實的基礎。
